WordPress 5.0より「Gutenberg」がデフォルトのエディターとして採用されました。「ブロック」の組み合わせという新たな概念により、ショートコードの使用や直接HTMLを編集することなく、より直感的に記事を編集することが可能になりました。
この「ブロック」ですが、新たに自分で追加することができます。
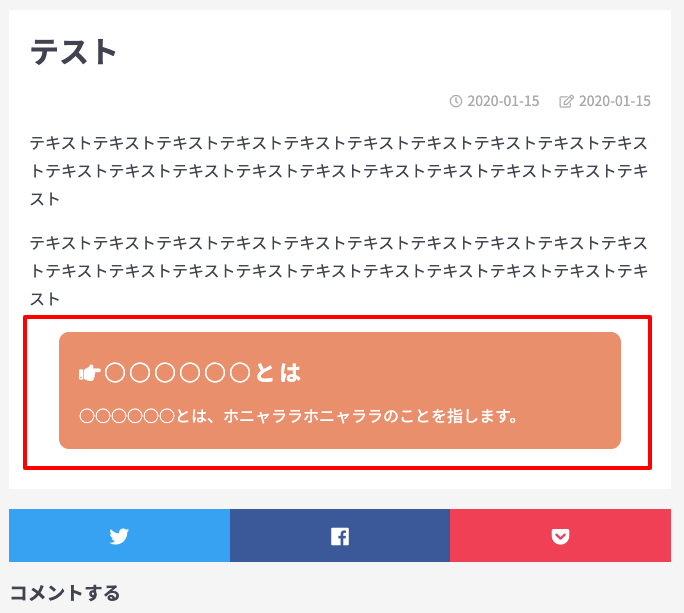
今回は次のような「ワンポイント解説」的な要素をブログ記事内に設けるというのをゴールに、説明していきたいと思います。

プラグイン「Block Lab」のインストール
プラグインのインストール方法は今回割愛させていただきます。
適宜「Block Lab」と検索し、プラグインのインストール及び有効化を行います。
Block Lab
インストールが完了し、有効化を行うと次のようなサイドメニューが追加されます。

以上で、インストール及び有効化は完了です。
ブロックの追加
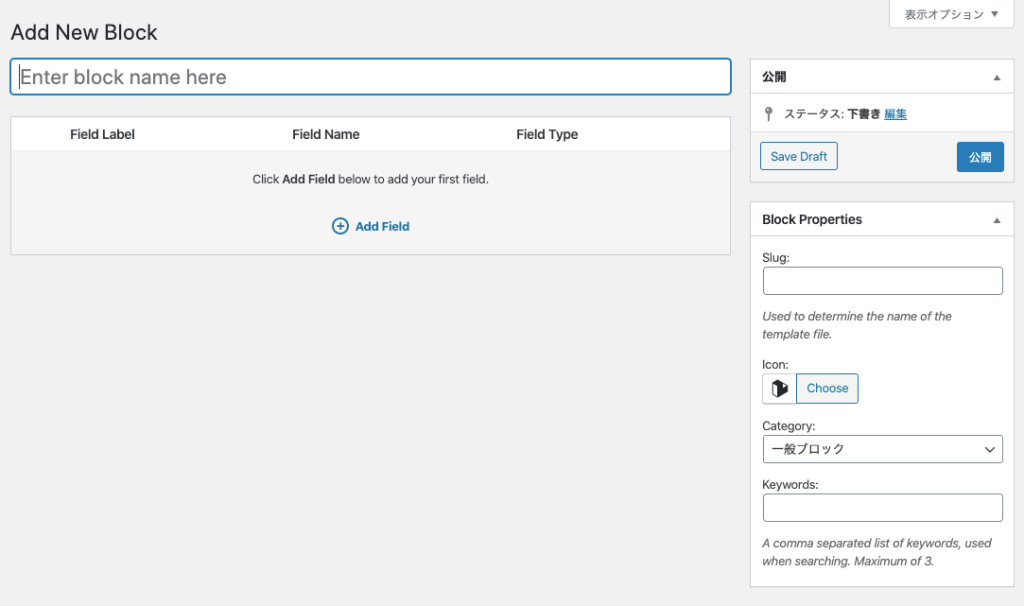
サイドメニューより「Block Lab → Add New」と遷移し、新規追加画面を表示させます。

今回の場合ですと、必要な要素としては「見出し」と「本文」の2つになります。
ブロック名は「ワンポイント解説」とし、画面に表示されている「Add Field」をクリックでフィールドを追加していきましょう。
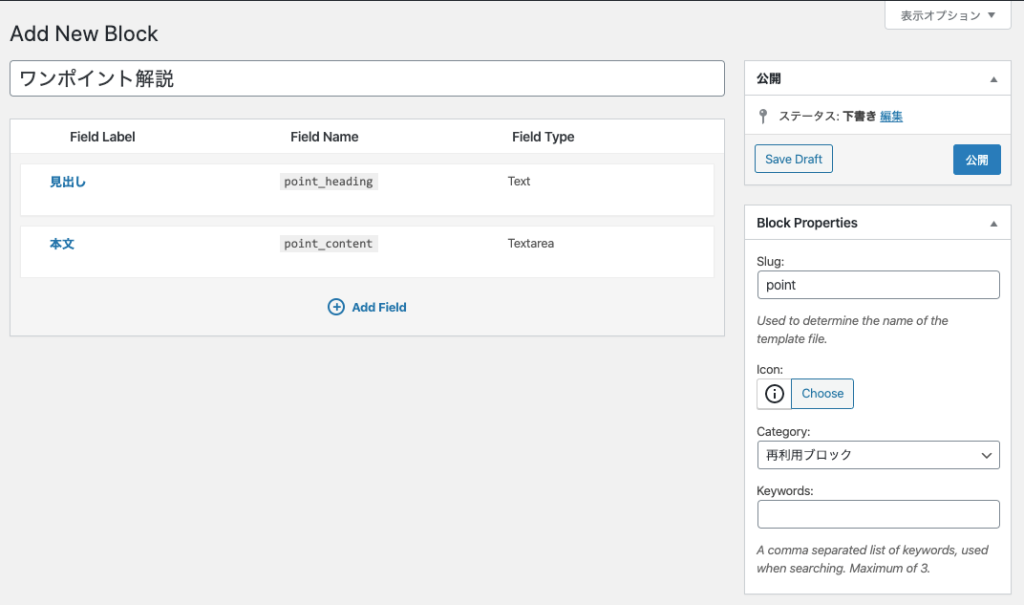
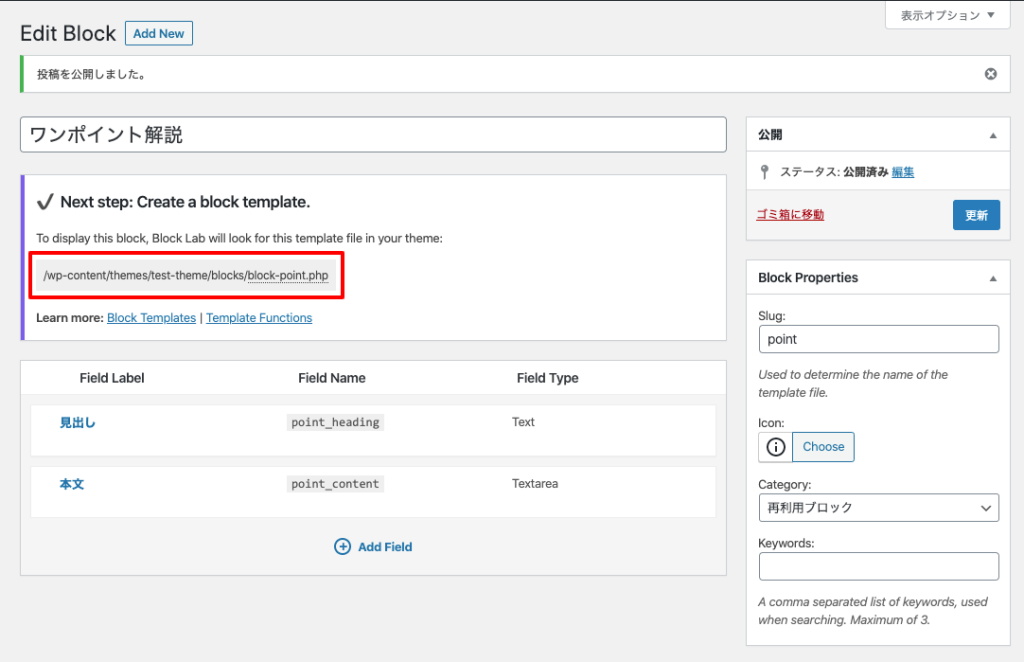
以下、設定後の画面になります。

|
1 2 3 |
Field Label: 見出し Field Name: point_heading Field Type: Text |
|
1 2 3 |
Field Label: 本文 Field Name: point_content Field Type: Textarea |
Slugは「point」とし、Categoryは「再利用ブロック」にしておきました。
Iconは「i」マークにしてます。
後は「公開」をクリックで、ブロックの追加は完了です。
テーマ内にテンプレート追加
「え?どこになんていうファイル名で追加?」と一瞬戸惑いますがご安心を。こちらにパスの記載がありますので、この通りに設置しましょう。

基本的には次のようなパスになります。
|
1 |
/wp-content/themes/{テーマディレクトリ}/blocks/block-{ブロックのSlug}.php |
このテンプレートには、実際に表示される内容を記述します。先程設定したフィールド(Field Name使用)をPHPで出力(取得)させ、HTMLを組むという感じになりますね。
例として、次のようにしてみました。
|
1 2 3 4 |
<div class="one-point"> <p class="one-point__heading"><?php block_field( 'point_heading' ); ?></p> <div class="one-point__content"><?php block_field( 'point_content' ); ?></div> </div> |
ちなみに、block_field()関数 = 出力、block_value()関数 = 取得 という2つの関数が用意されています。
the_title()、get_the_title()の関係性と一緒ですね。
その場面に応じて使い分けると良いでしょう。
以上で、テンプレートの追加は完了です。
Gutenbergで使用する
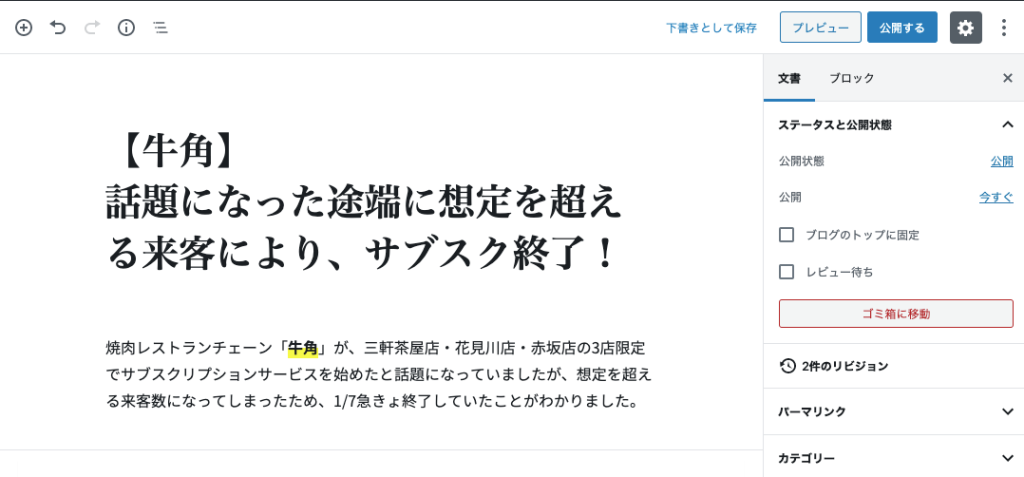
例えば次のような記事があったとしましょう。

ここに「サブスクとは?」というワンポイント解説を入れたいとします。
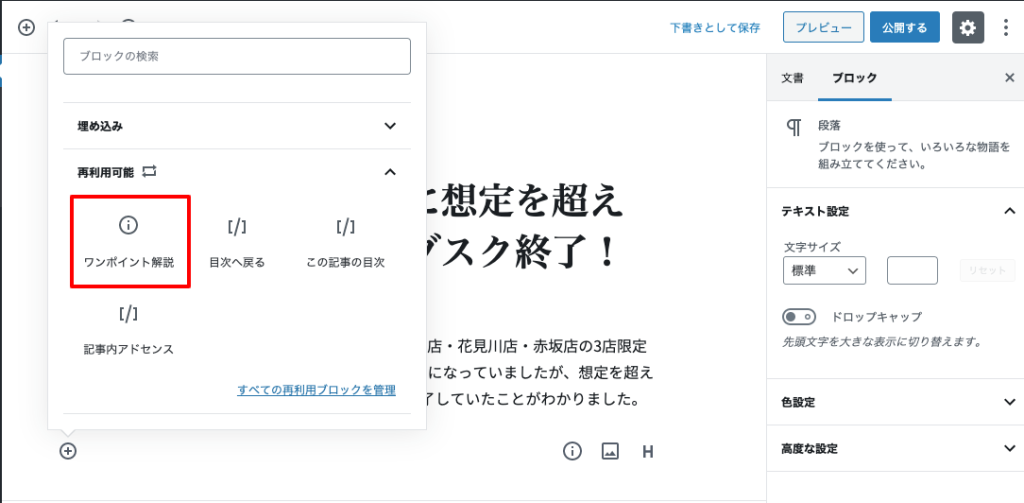
先程ブロックを追加する際、Categoryを「再利用ブロック」に設定しましたね。

こちらにありました。
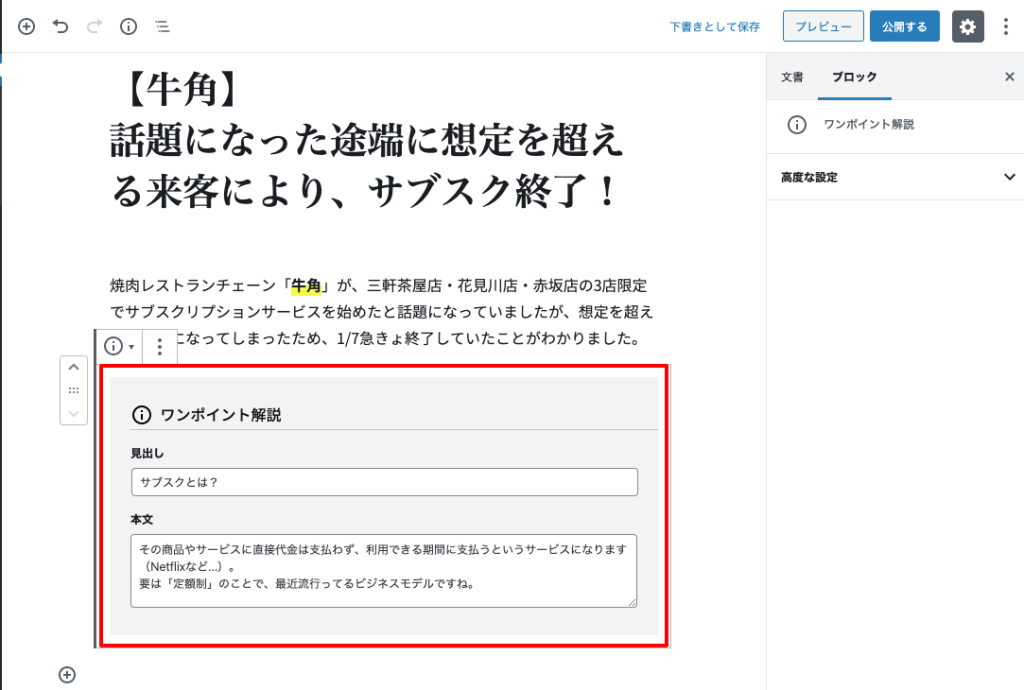
後は「見出し」と「本文」を入力します。

するとこのようになります。

※CSSについては割愛させていただきます
以上、Gutenbergで使用する方法でした。
まとめ
HTMLを触ることなくお好みのレイアウトを再現できる、カスタムブロック。
うまく活用すれば、記事更新が捗ることはもちろん、クライアントへ納品する際のクオリティアップにも繋がるのではないでしょうか?

