めた?メタ?…なんの情報?
そう思った方、私と同じです。
今年の6月に異業種から転職してきて
現在Webディレクターの見習いをしています。
Webに関することはまだまだ勉強中…。
しかし上司から「メタ情報のこと調べておいてね〜」と言われ
どんなものか調査いたしました。
「メタ情報」とは
メタデータとも言われ、
データそのものではなく、データを表す属性や関連する情報を記述したデータのこと。
また、検索エンジンはメタタグの内容をもとにそのサイトの概要把握をするなど
SEO(*1)においても重視されます。
メタタグ…?もっと詳しく調べると…?
メタタグは、
ブラウザや検索エンジンにたいして、「このサイトはどのような情報をもっているか」
といったことなどを伝える役割をしています。
具体的には…

|
1 |
<meta name="author"> |
Webサイトの名称を記述します。
|
1 |
<meta name="description"> |
Webサイトの概要を記述します。
検索エンジンのクローラに読み取られ、検索結果などにも表示される情報です。
簡単にいうとページの説明文のことです!
スマートフォンで表示される文字数は90文字程、
PCで表示される文字数は120文字程。
どちらもを同じように文章が見えることを考えると
90文字以内が妥当です。
|
1 |
<meta name="keywords"> |
Webサイトの内容を表すキーワードを記述するために
複数のキーワードを入力できます。
でも最近はGoogleの仕様でキーワードを入れても効果がないと言われているため
入れずに設定しているサイトが多くみられます。
そのほかに、ogpタグというタグも含まれております。
ogp情報とは、簡単にいうとSNSでシェアした時に表示される画像や文章などの情報のことです。
具体的には…
|
1 |
<og:title> |
ページのタイトル部分を記述します。
|
1 |
<og:image> |
シェアした際に表示させたいサムネイル画像を指定します。
Facebookの推奨サイズは、横1200px × 縦630です
(2019年11月時点)
|
1 |
<og:description> |
サイトの説明を記述します。こちらも
スマートフォンとPCも表示される文字数を考えると90文字以内が妥当で、
一般的に、メタディスクリプションタグの内容をそのまま記述します。
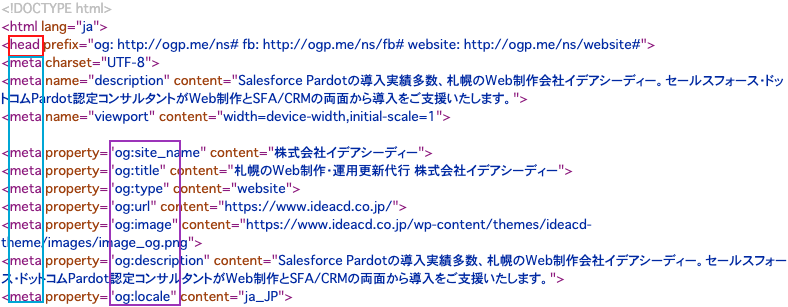
などなど…og情報を具体的にみると…?

これです!皆さんも見覚えがあるのではないでしょうか?
少しずつわかってきました!
それぞれの設定の仕方は
webページの設定や情報等を伝えるhtmlファイルの
headタグ内に設置します。
そこはコーダーさんにお願いしましょう!
なんだか最初よりも少し賢くなった気分…!
語彙力が足りずブログっぽくなってしまいましたが、
また気になるものがあれば調査してみたいと思います。
*1…“Search Engine Optimization”の略です。
検索結果で自社サイトを上位に表示させて、いっぱいみてもらう対策のことをいいます。
*2…”Open Graph Protocol”の略です。