Pardot認定コンサルタントの中尾です。
前回に引き続きAccount Engagement(旧Pardot)関連の記事を投稿します。
Account Engagement(旧Pardot)の1機能でもありますランディングページは管理画面内に予めストックされているテンプレートも用意されておりますのでHTMLなどが分からなくても比較的簡単にランディングページを作成することが可能です。
デザイン等にこだわったランディングページを作成する場合は、デザイン、コーディングが発生しますが、今回は用意されているテンプレートを使用して10分いないで簡単なランディングページを作成してみようかと思います。
作業手順としては以下の通りになります。
・フォームで使用する項目を作成(既存で存在してなかったら)
・フォームを作成
・ストックテンプレートを使用してランディングページを作成
ざっと、手順は3点です。
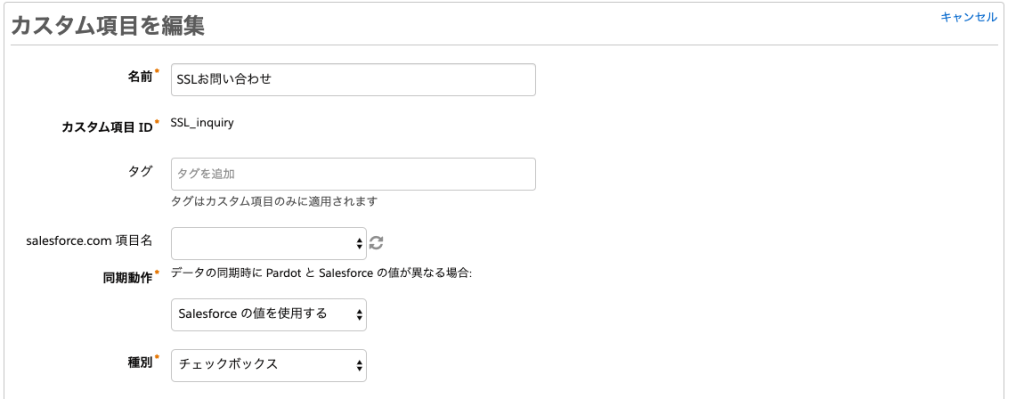
1) まずフォームで使用する項目を用意します。
Pardot管理画面上でフォームに使用する項目を準備します。
既存のものがありましたら新規に作成する必要はございません。

項目の形式もこちらで選択可能です。
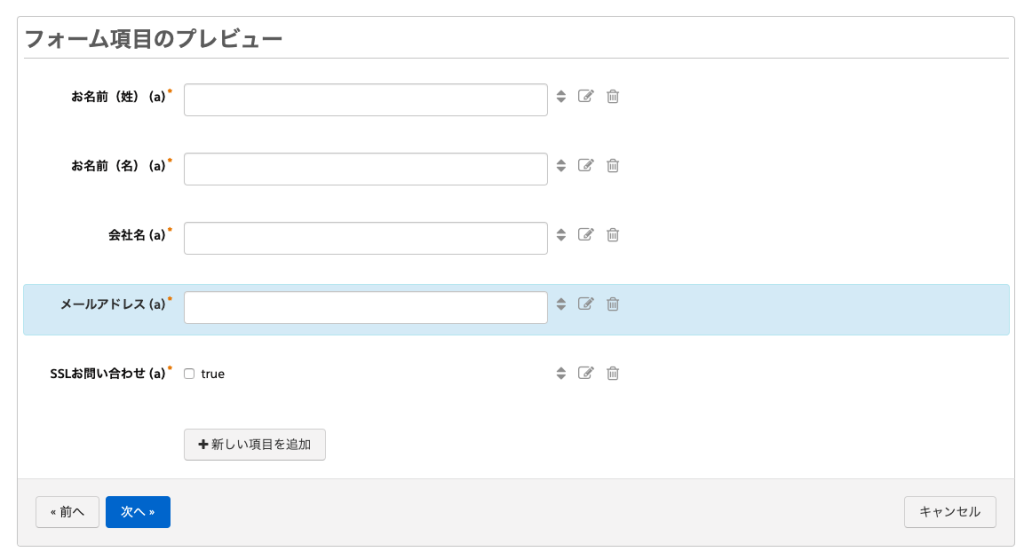
2) フォームを作成
入力項目の設定と完了アクション(フォーム通過後にどのようなアクション)

項目の移動もドラッグアンドドロップで設定が可能です。
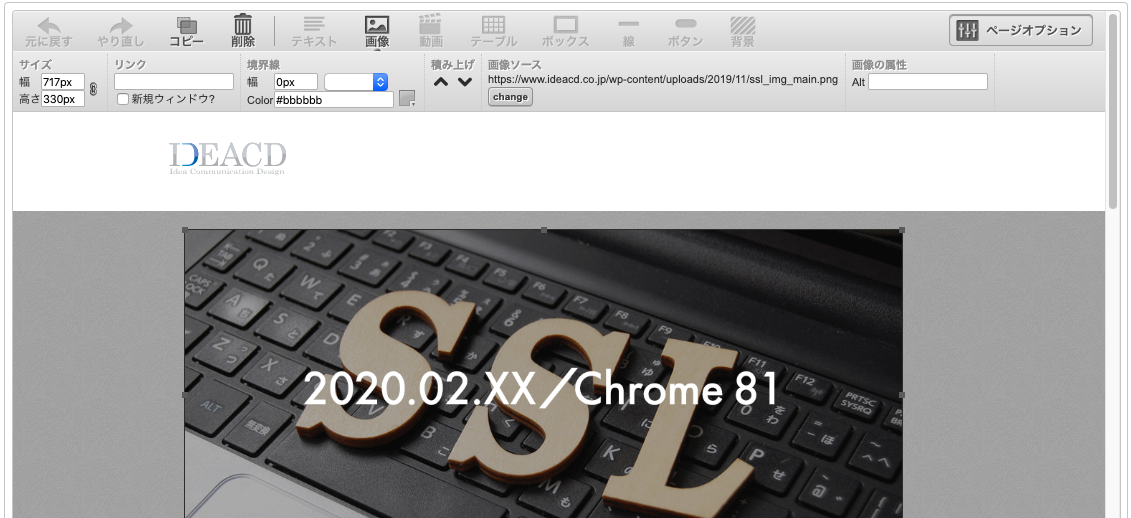
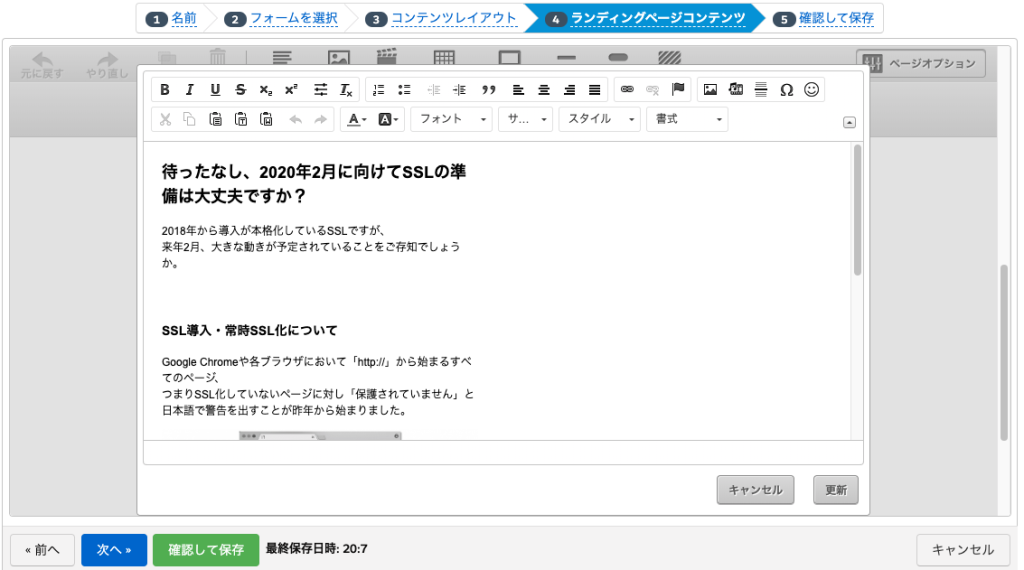
3) ストックテンプレートを使用して画像や文言を変更していきます。
今回は当社Webサイトから情報を拝借して制作していきます。

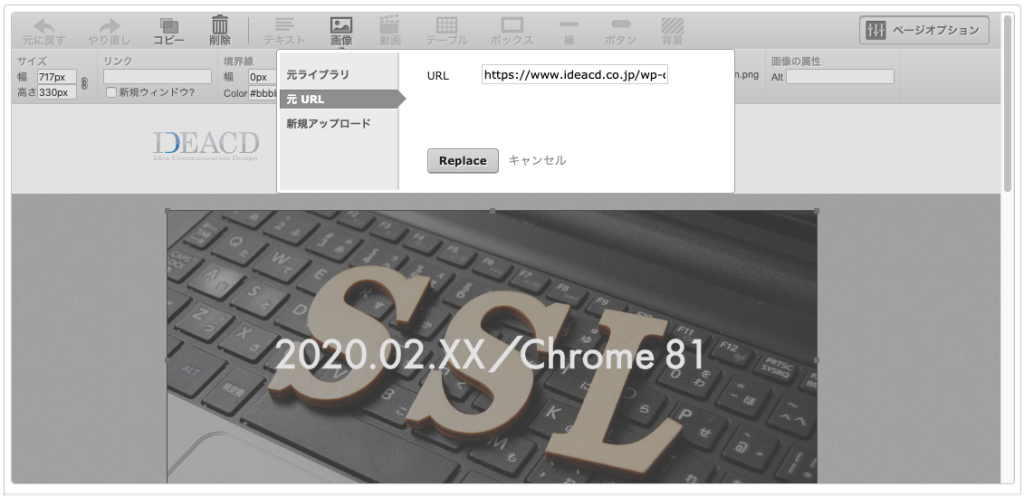
今回は自社コーポレートサイトより画像を読み込んでおりますので、
URLを指定してサイズ調整を行うのみです。

テキストの差し込み、修正もエディタで可能ですのでブログを書くかのようにらくらくです。
実際に作成したランディングページはこちらです。
https://go.ideacd.co.jp/blog_LP
こちらのランディングページでSSLの更新に気になった方はそのままフォームを通過していただければ弊社担当者からご連絡させていただきます。
気になるタイムは 07:38:98 となり、無事に?10分を切ることが出来ました。途中の時間経過を見ずにトライしましたので割とホッとしております(汗

デザイン要素は無いですが簡単に作成出来るのを知っていただければ幸いです。
弊社ではしっかりデザインしたランディングページもご提供可能ですのでお気軽にご相談ください。