はじめまして。コーダーのbasshyです。
とある制作会社で経験を積み、Web制作歴7年目となる今年4月にイデアシーディーに入社しました。
入社以来、毎日が経験になる日々を送っておりますが、最近は好きなゲームの秋イベントが始まったので退勤後の方が忙しく過ごしています。
遊んでいるのは英雄と聖杯がテーマの某ソーシャルゲーム。今年の目標は200箱。(分かる人にだけ伝わってほしい)
イデアに入社する前に複数のWeb制作会社さんとお話しする機会があり、ある話題が上がりました。
「新規でHTML/CSSを勉強する人が増えた。その人たちに、どう技術指導しますか?」
また、社内の方からはこんな質問を受けました。
「basshyさんは、どうやってコーディングしてますか?」
私「考えたことないです。」
…とは言えないので、それらしいことを語ってやり過ごしてました。
良い機会なので自分流のコーディング方法をまとめようと思い、この話題を選びました。
どうぞお付き合いください。
使用ツール
Sublime Text 3
推しカラースキームは「Monokai Extended Bright」。
Adobe XD
共有機能が便利だから使いこなしたい。
ラムネ・飴
ブドウ糖の補給、大事。
コーディングの作業フロー
コーディング作業は、次のような順序で進めます。
- コーディング前の下準備
- 「コーディングのための設計図」を作る
- コーディング(PC)
- コーディング(タブレット・スマートフォン)
- js処理の追加
- デバッグ・デバイスチェック
コーディング前の下準備
下準備では次のような点を確認します。
- 支給されたデータに抜けはないか?
- ページ数は全部でいくつ?
- Webサイトの全体構成が分かる資料(遷移図やディレクトリマップなど)はあるか?
- 指定のフォントの種類やサイズは適切なものか?
- 画像の容量は大きすぎないか?
- js対応が必要な箇所はあるか?
- レスポンシブ処理は?
- ブレイクポイントは各デバイス何px?
確認事項が多いと思いましたか? 書いてる私が一番そう思っています。
今回は大まかに書きましたが細分化すればこの3倍くらいの量になるので、確認漏れが極力無いよう支給されたデータを何度も漁ります。
ひととおり目を通したら、ディレクターやデザイナーに確認事項を渡して自分は休憩します。
本当に疲れるんだ、特に目が。
次はいよいよコーディング開始!の前に、もう一つ準備をします。
「コーディングのための設計図」を作る
Webデザインを制作するとき、まず最初に画面のどこに何を配置するかを決めるために簡易的な設計図として「ワイヤーフレーム」を作成しますよね?
それと同じく、「コーディングのための簡易的な設計図」を作成します。
コーポレートサイトのコーディングを行うという体で、次の手順で設計図を作成します。
(このデザインはbasshyが30分ほどで作りました。デザイナーに頼めばもっとシャレオツにしてくれます。)

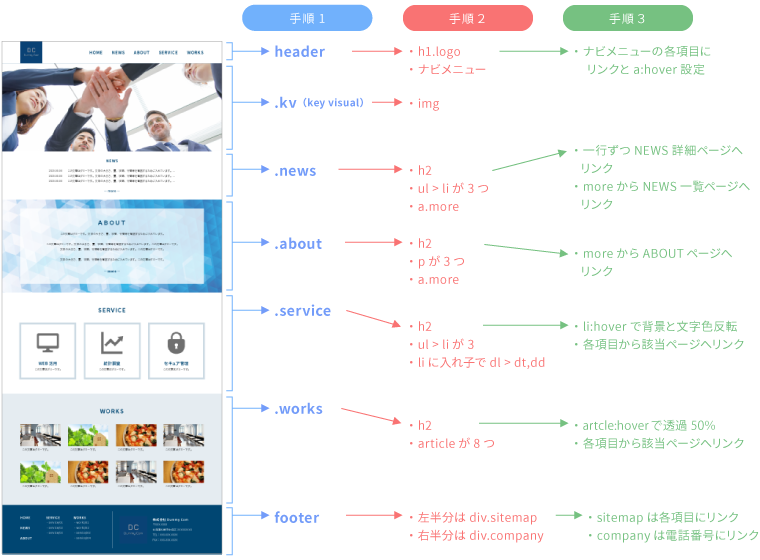
まずは、デザインカンプの構造を次のように分解します。
- デザインカンプの構造を大きくブロック分け
- 大きいブロックの中身を小さくブロック分け
- リンクの指定など、細かい設定をメモしておく

では、これを設計図に書き起こします。
この作業で私が使うのは、テキストエディタと「マークダウン記法」というフォーマットです。
「マークダウン記法」とは、簡単に説明すると # や – など特定の記号を使ってテキストをシンプルかつ構造的に記述するマークアップ言語の一つです。
【マークダウン記法とは?】マークダウンの書き方を網羅的に解説 | Backlogブログ
https://backlog.com/ja/blog/how-to-write-markdown/
なぜ、この記法を採用しているのかというと、個人的に慣れた書き方だから、というだけです。
なので、「情報を最高レベルまでシンプルにまとめられる方法」なら、なんでもOK。
一旦デジタルを捨てて、ノートに鉛筆で箇条書きするだけでも構いません。
私の場合、テキストエディタに次のように書き起こします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#header - h1.logo - img - div.navigation - ul>li*5>a #div.kv - img #section.news - h2 - ul>li*3>a - a.more #section.about - h2 - p*3 - a.more #section.service - h2 - ul>li*3 - dl>dt+dd #section.works - h2 - article*8 #footer - div.sitemap - ul>li*5 - div.company -div.company_left - img -div.company_right - p*2 |
毎回、デザイン上の装飾を全てそぎ落として骨だけにしてやるつもりでまとめます。
入れ子になる要素はインデントして書き分けたり、liタグなど繰り返す要素は数字で個数を表しておきます。
設計図を作るときに、各要素を何タグで囲うか、idやclassの名前をどうするかまで決めてしまいます。
id名・class名はある程度ルールを決めて、それに則りながら決めると後の修正や追加が楽になり、余計な悩みが減ります。
また、デザイナーがXDファイルにセンス良くレイヤー名を設定してくれている場合は、それを参考にさせていただくことも多いです。
どうしても悩むときは、先人の知恵を借ります。
CSSのクラス名を決めるときに使うリストをつくりました | Qiita
https://qiita.com/manabuyasuda/items/dbb76ed36970bec95470
コーディング(PC)
設計図作りが終わったら、いよいよコーディングです。
Sublime Text 3の画面を2分割し、設計図とhtmlファイルを左右に並べ、設計図を参考にしながらhtmlのコードを一気に書きます。
この時のポイントは、タグ(articleやsection、divなど)だけをざっくり書くこと。
私は、この中身が空のタグのことを「枠」とか「箱」と呼んでいます。
箱だけを先に作ることで、閉じタグの書き忘れや、箱の作り忘れを防ぎます。また、それぞれの箱に設計図で決めたid・class名も忘れずに書いておきます。
あとは、Emmetを活用してタイピングの回数を減らし、更に時短します。
詳細な使い方は今回は省きますが、別の機会にまとめたいですね。
Emmetで素早くHTML/CSSコーディング!書き方と対応ツールの紹介 | tracpath
https://tracpath.com/works/development/emmet-for-web-developers/
本文を抜いた箱だけのHTMLが出来たら、今度はCSSを用意します。
ここでも、まずは書き忘れが無いようざっくり必要な箱(セレクタ)だけを作ります。
HTML/CSS両方の箱作りが完了したら、HTMLに中身(本文)を書き足し、デザインカンプを参考にCSSで装飾を完成させていきます。
コーディング(タブレット・スマートフォン)
続けて、タブレット・スマートフォン向けのCSSを作成します。
メディアクエリを使用し、先に作成したPC向けCSSに上書きされるよう書いていくのですが、なるべく共通するCSSを繰り返さずに整頓して書く事が理想です。
js処理の追加
js処理を追加するタイミングは、基本的に1ページ毎に作業するようにしています。
1ページで作ったjsが他のページでも使いまわせるようなら、ガンガン使いまわします。
デバッグ・デバイスチェック
さて、下準備からがんばって進めてきた作業も最後の工程です。
確認するのは次のような点です。
- レイアウトのズレ・崩れ
- リンクの設定
- 誤字脱字
- jsが正常に動作しているか
デバイスチェックでは主に次のものを対象にしています。
- Mac:Google Chrome
- Mac:Safari
- Mac:Firefox
- Windows:IE11
- Windows:Edge
- iPhone:Safari
- iPhone:Google Chrome
- GALAXY:標準ブラウザ
- GALAXY:Google Chrome
チェック用デバイスを手元に揃えられたら良いのですが、難しい場合は他の社員に私物を使って確認していただくこともあります。
ついでに、よくこのタイミングで「〇〇(ゲームの名前)やってんですか!?」が判明します。
全てのチェックをクリアしたら、いよいよ「出来ましたー」とディレクターへ報告します。
まとめ
ここまでのような方法で、私はコーディングを行っています。
先に設計図を作るようにしてから、コーディング中にタグの種類を選んだり、何から先に書くべきなのかを「迷う」ことが激減しました。
結果的に、作業時間が減って効率的にコーディングを進められるようになったと思います。
HTML/CSSコーディングを勉強し始めたばかり、もしくは、慣れてきたからもっと効率を上げたい、という方々の参考になれば幸いです。


