
Instagram graph APIのアクセストークンをWordPressサイトへを埋め込む方法をご紹介します。
頻繁に行う作業ではないため、作業手順を忘れてしまう事があります。
こちらを活用していただければ、Instagramをサイトへ埋め込む事が可能です。
Instagramの埋め込みをご希望でしたら、ぜひ一度ご一読下さい。
目次
1.Instagramプロアカウントを作成する(プロアカウントへ切り替え)
3.FacebookページとInstagramプロアカウントを連携する
4.Meta for Developersでアプリを作成する
1.Instagramプロアカウントを作成する
(プロアカウントへ切り替え)
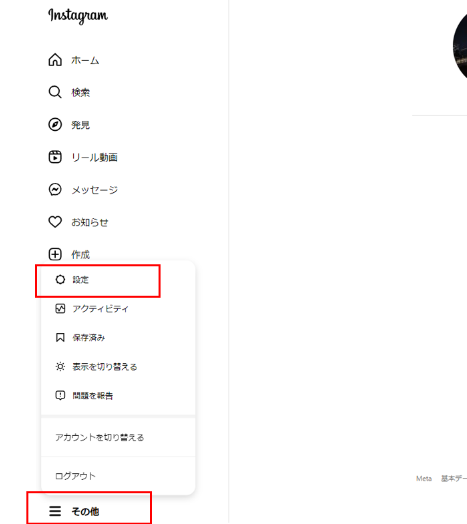
Instagramにログイン、その他から【設定】ボタンをクリックします。

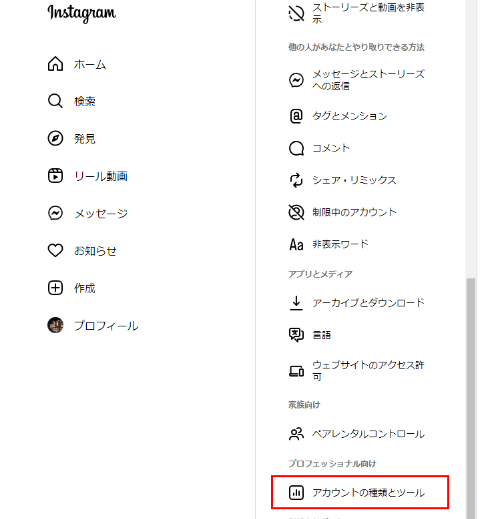
アカウントの種類とツールをクリックします。

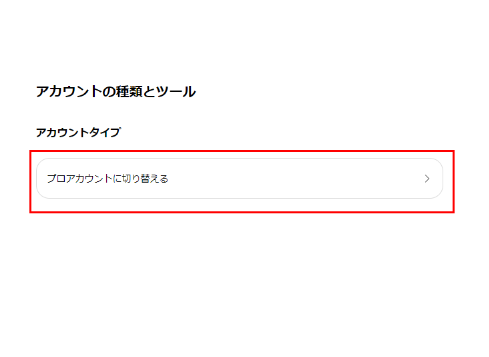
表示された【プロアカウントに切り替える】をクリックします。

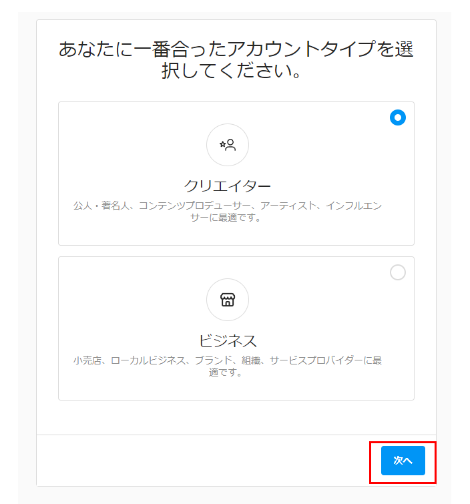
お好きなアカウントタイプを選択し、【次へ】ボタンをクリックします。

【次へ】ボタンをクリックします。

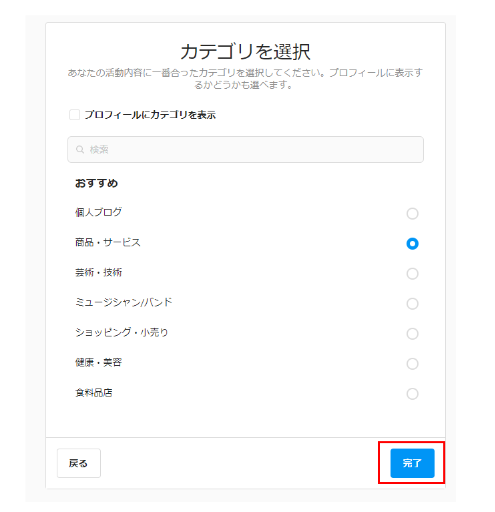
お好きなカテゴリを選択し、【完了】ボタンをクリックします。
以上でプロアカウントへの切り替え作業完了です。


2.Facebookページを作成する
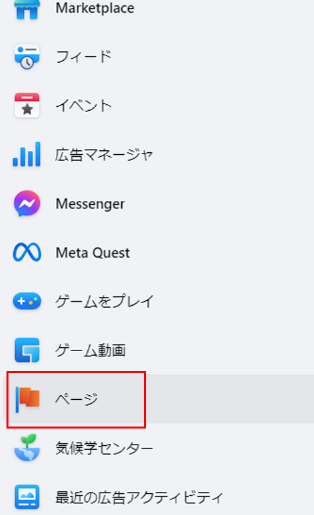
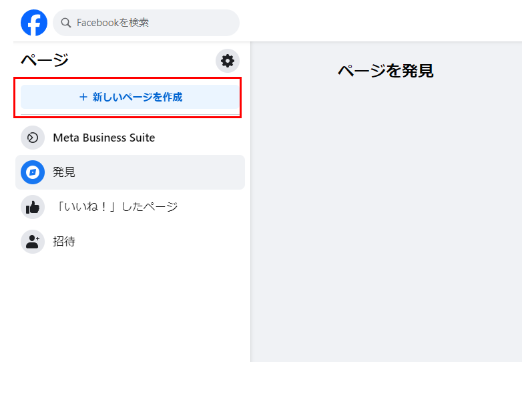
Facebookにログイン、サイドメニューの【ページ】をクリックします。

ページ一覧画面が表示されます。
サイドメニューの【新しいページを作成】ボタンをクリックします。

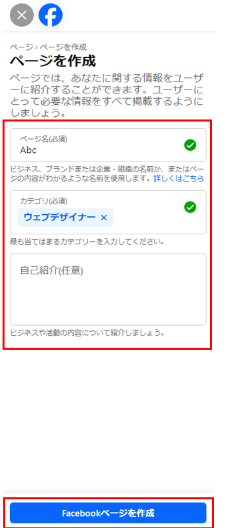
ページ作成画面が表示されます。
ページの名前、カテゴリを入力し、【Facebookページを作成】ボタンをクリックします。
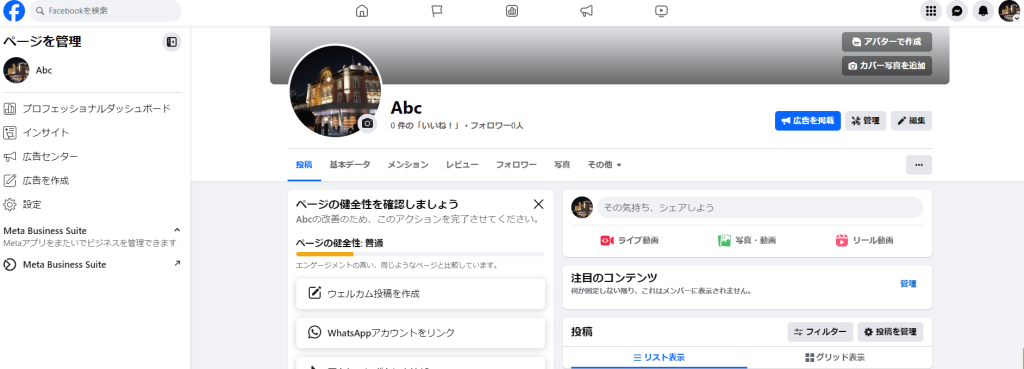
以上でFacebookページの作成作業完了です。
※自己紹介は未入力でも問題ないです。

▼作成したFacebookページ

3.FacebookページとInstagramプロアカウントを連携する
作成したページのサイドメニューから、【設定】をクリックします。

設定画面が表示されます。
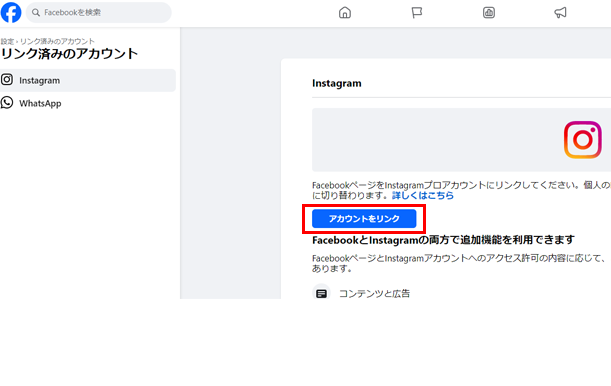
サイドメニューから【リンク済みのアカウント】をクリックします。

次の画面で【アカウントをリンク】ボタンをクリックします。

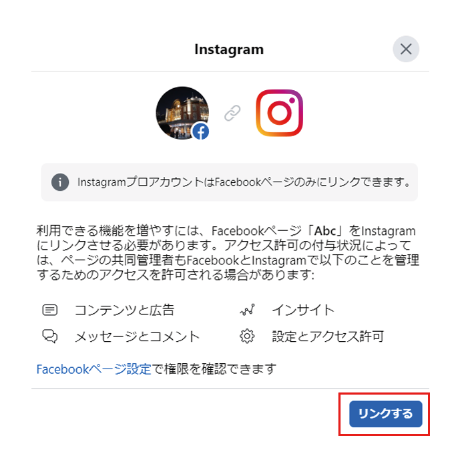
【リンクする】ボタンをクリックします。

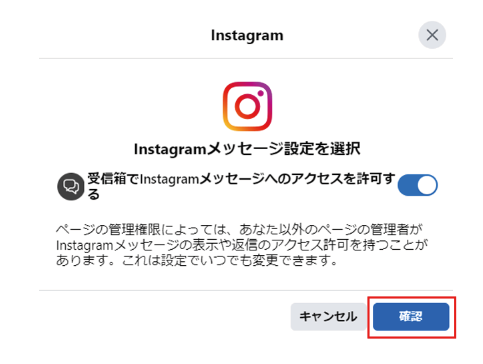
【確認】ボタンをクリックします。

Instagramのログイン画面が表示されるので、Instagramプロアカウントにログインします。
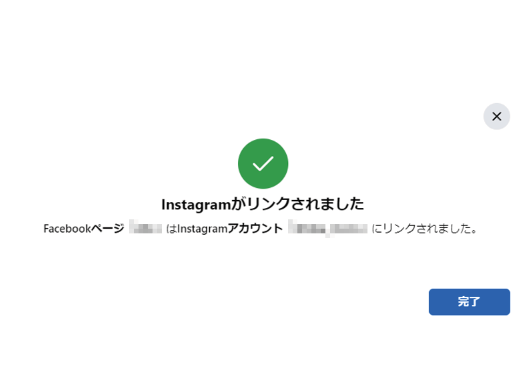
以上でFacebookページとInstagramプロアカウントの連携作業完了です。


4.Meta for Developersでアプリを作成する
4-1.Meta for Developersにアクセス
Facebookアカウントにログインした状態で、Meta for Developersにアクセスします。
【利用を開始する】ボタンをクリックします。
※過去にMeta for Developersにアクセスした事がある場合は、「マイアプリ」をクリックして進めて下さい。

4-2.Meta for Developersでアカウントを作成
Meta for Developersのアカウント作成画面が表示されますので、【次へ】ボタンをクリックします。

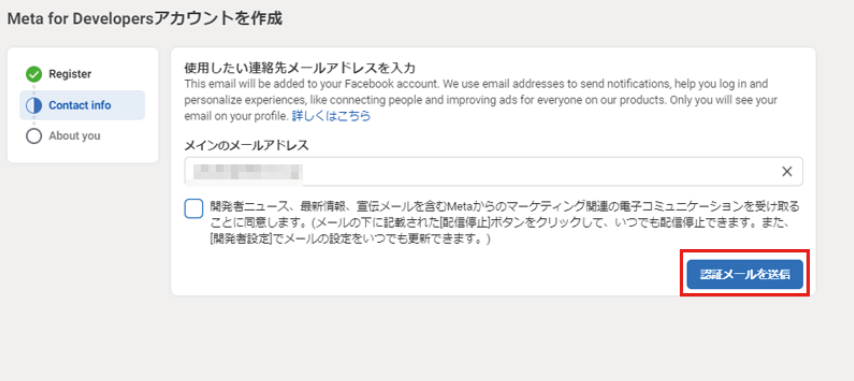
使用したい連絡先メールアドレスの入力画面が表示されますので、メールアドレスを入力して
【認証メールを送信】ボタンをクリックします。

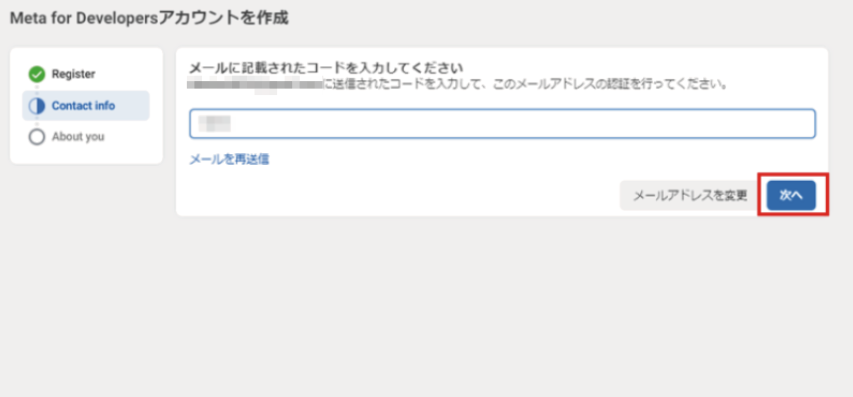
次の画面で【登録メールアドレス】に届いた、【認証コード】を入力して次へをクリックします。

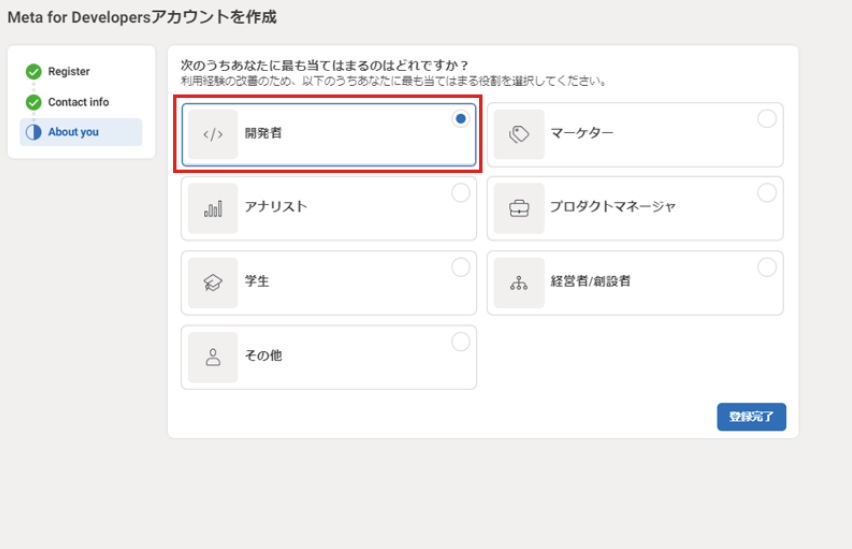
次の画面で【開発者】を選択し、右下の【登録完了】ボタンをクリックします。

4-3.アプリを作成する
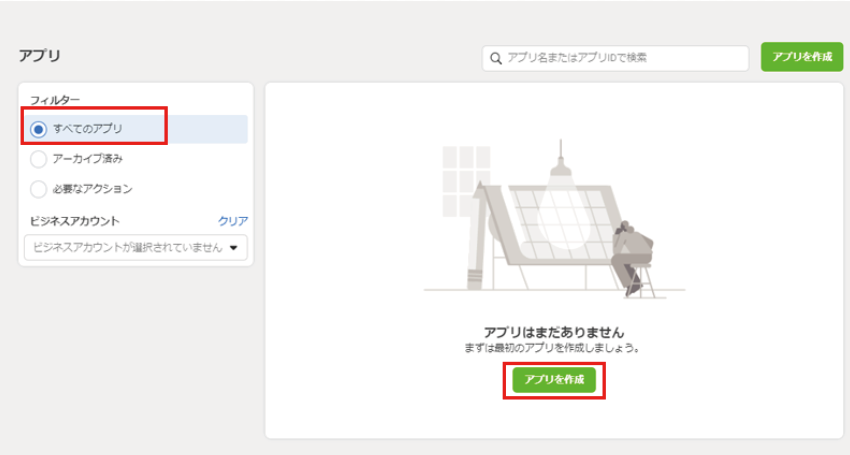
Meta for Developersのアプリ作成画面が表示されますので、左上の「すべてのアプリ」にチェックが入っていることを確認して、【アプリを作成】ボタンをクリックします。

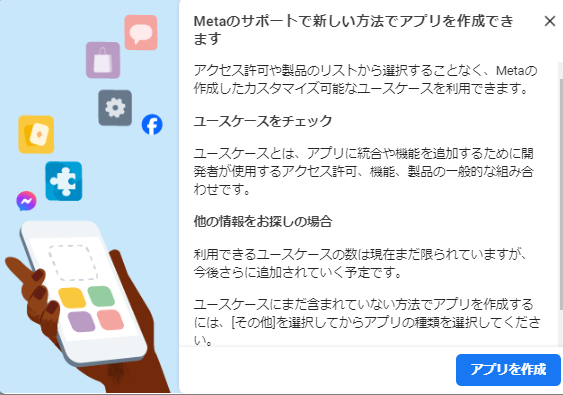
表示された画面の右上の【アプリを作成】ボタンをクリックします。

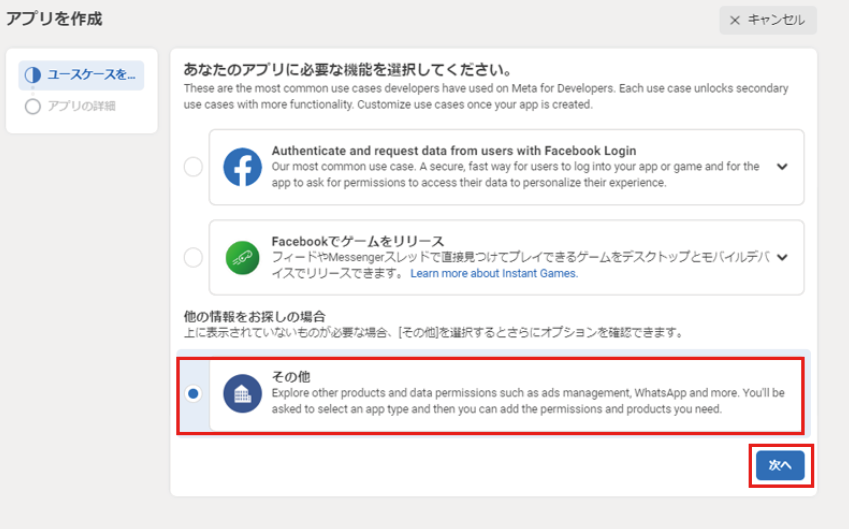
次の画面で【その他】を選択し、【次へ】ボタンをクリックします。

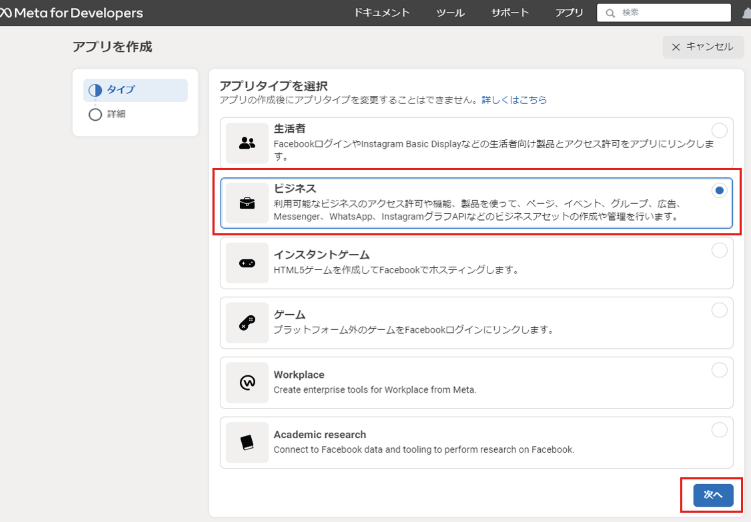
次の画面で【ビジネス】を選択し、【次へ】ボタンをクリックします。

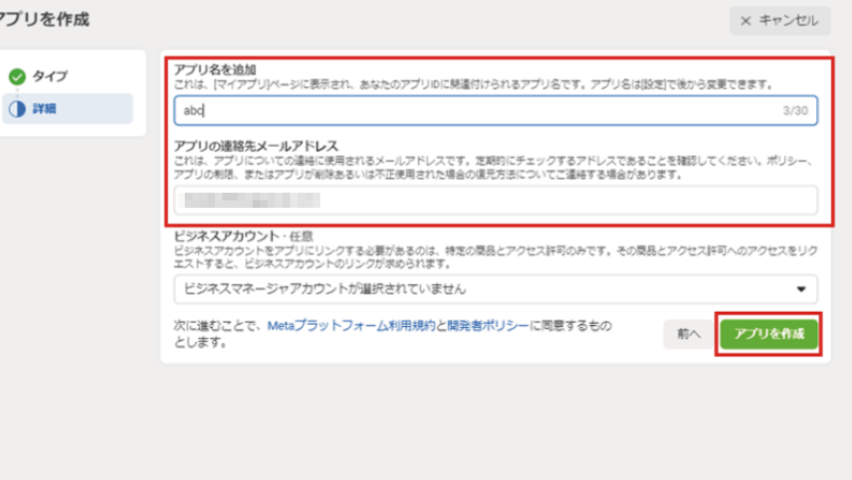
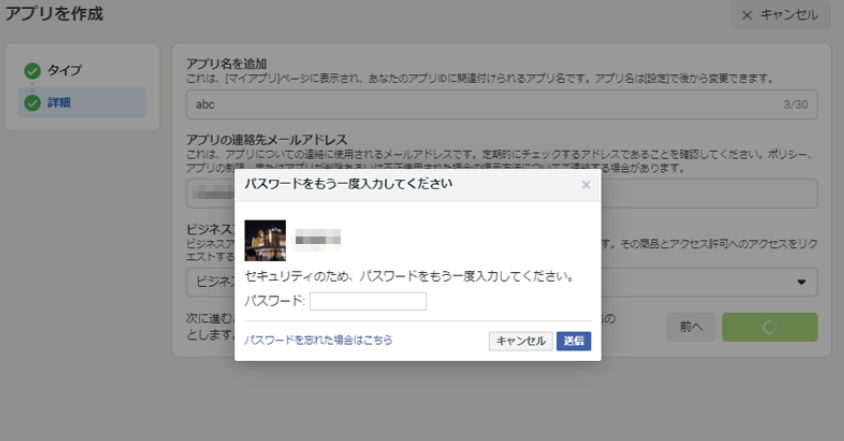
次の画面でアプリ名とメールアドレスが入力されている事を確認し、最後に【アプリを作成】ボタンをクリックします。
※ビジネスアカウントは任意のため、未選択のままで大丈夫です。

■アプリ名
お好きなアプリ名を付けてください。
ただし、[ Facebook ]や[ Instagram ]などの用語を入力すると下記の様なエラーが表示されます。
Facebookの商標やブランド関連の用語(FB、Face、Book、Insta、Gram、Riftなど)、あるいはFacebookやその製品を意味する、または意味するものと受け取られる紛らわしい言葉をアプリ名に使用することはできません。
該当するすべてのポリシーを確認した上で、すべてのポリシーに準拠していると考える場合にのみ、アプリ名に関する異議申し立てを申請してください
アプリ名に関する異議申し立ては、多くの場合認められませんのであらかじめご了承ください。
■アプリの連絡先メールアドレス
お好きなメールアドレスを設定してください。
■ビジネスアカウント
今回は設定不要です。
次の画面でFacebookのパスワードを入力し、【送信】ボタンをクリックします。

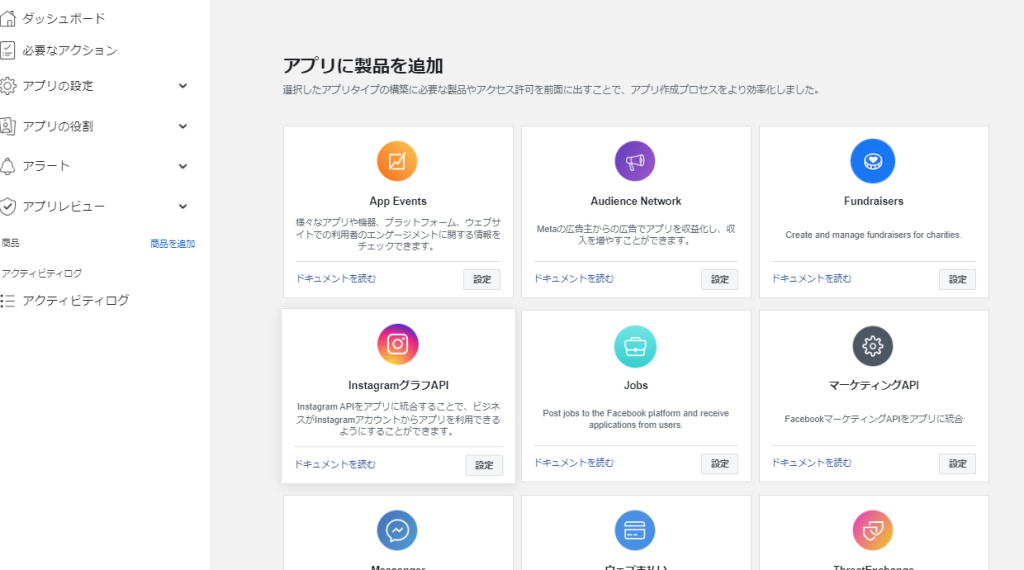
アプリダッシュボードが表示されます。
以上がMeta for Developersでのアプリ作成の手順となります。

5.Instagramのアクセストークンを取得する
アクセストークンは合計3つ取得します。
Instagram埋め込みで使用するのは3つ目のアクセストークンです。
★3つのアクセストークンの違い
■1つ目のアクセストークン
アプリを作成した際のデフォルト状態のアクセストークンです。
インスタグラムへのアクセス許可を追加していないので、連携に使う事はできません。
■2つ目のアクセストークン
期間限定でインスタグラムへのアクセス許可を追加した状態のアクセストークンです。
短期的にしか使用できません。
■3つ目のアクセストークン
期間制限のない、長期的に使用できるアクセストークンです。
これを使用します。
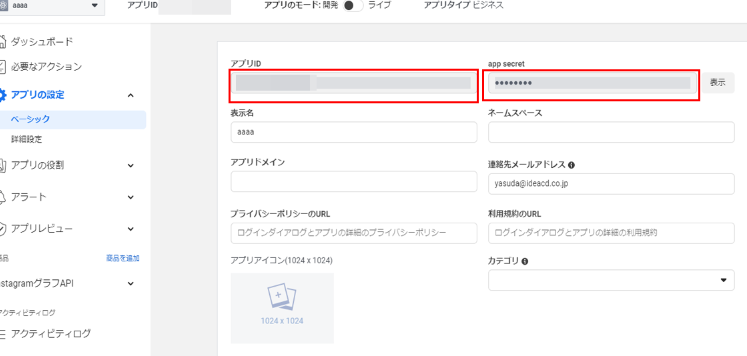
5-1.アプリID・app secretを取得
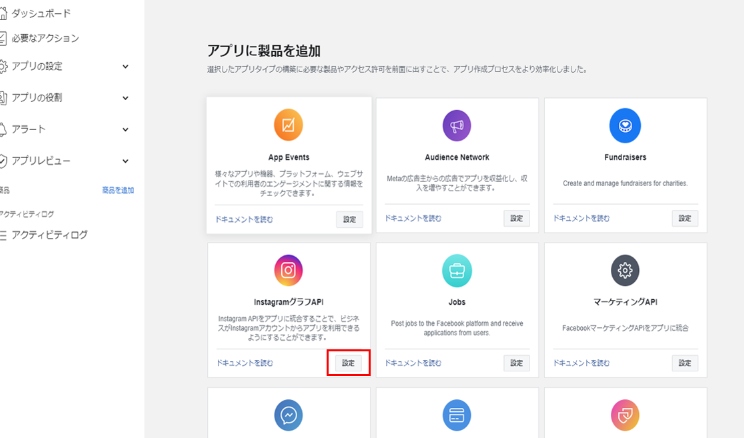
アプリダッシュボード上に表示されている【InstagramグラフAPI】の【設定】ボタンをクリックします。

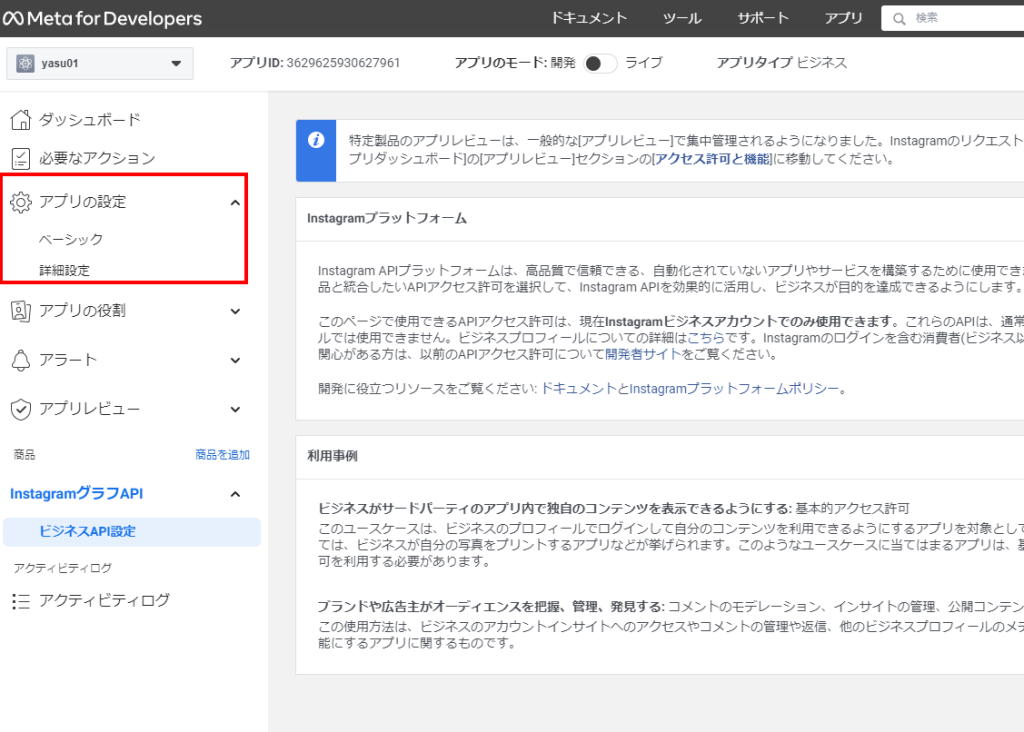
次の画面で表示されるサイドメニューから【アプリの設定 – ベーシック】をクリックします。

次の画面でアプリID・app secretが表示されます。
この2つはInstagramのアクセストークン取得に使用しますので、メモ帳などに控えておいてください。

5-2.1つ目のアクセストークンを取得
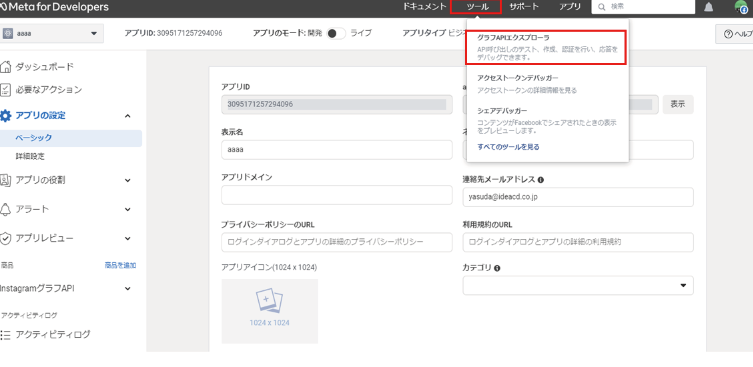
画面上部のメニューから【ツール – グラフAPIエクスプローラ】をクリックします。

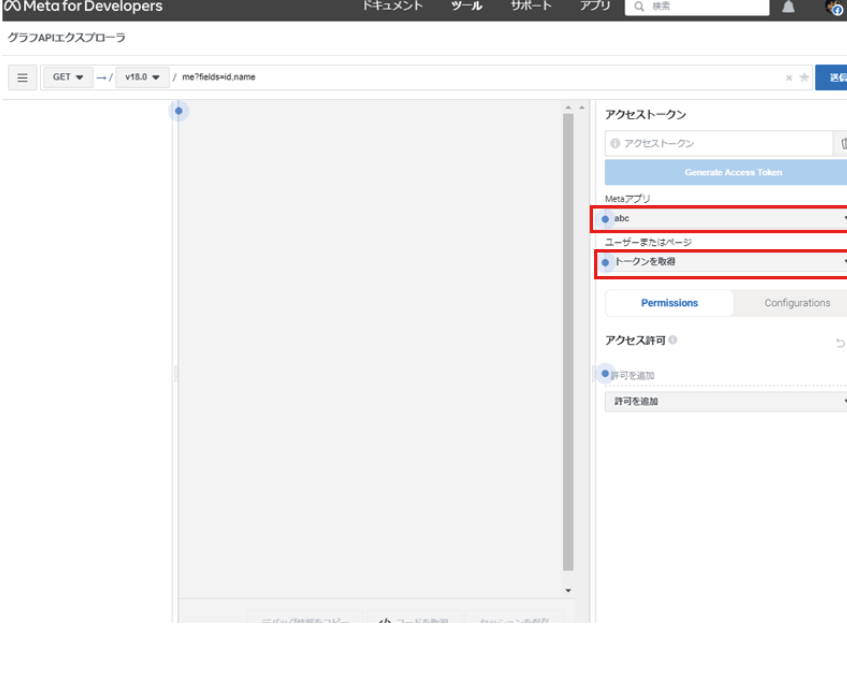
グラフAPIエクスプローラ画面が表示されます。
項目を下記のように選択します。
①Metaアプリ:【先ほど作成したアプリ】を選択
②ユーザーまたはページ:【ページアクセストークンを取得】を選択

表示されたアカウントに間違いがなければ、右下の【次へ】をクリックします。

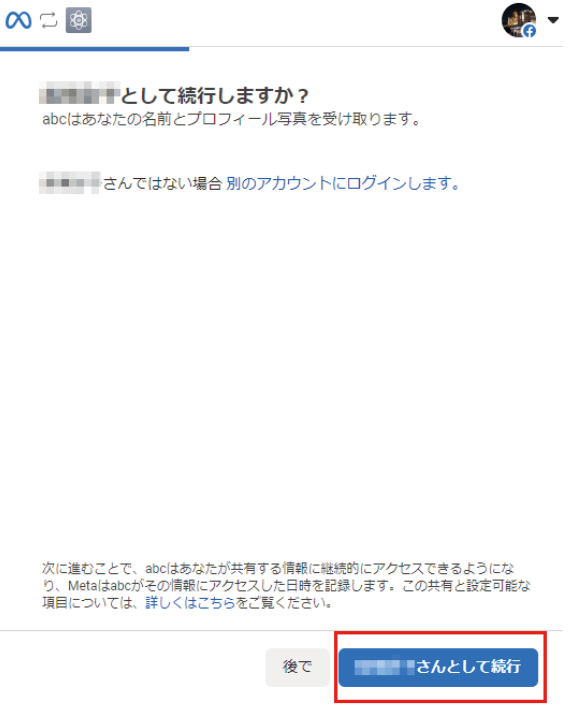
確認画面が表示されるので、Facebookのアカウントが正しい事を確認し、【〇〇〇〇として続行】ボタンをクリックします。

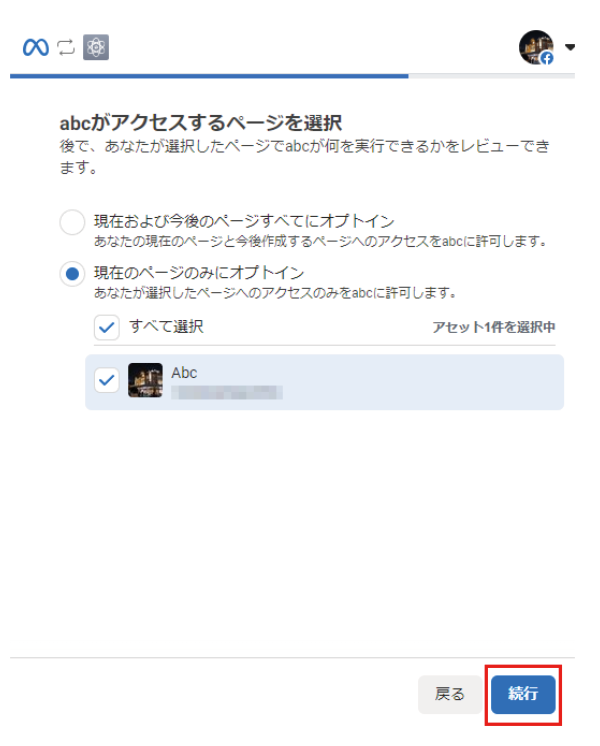
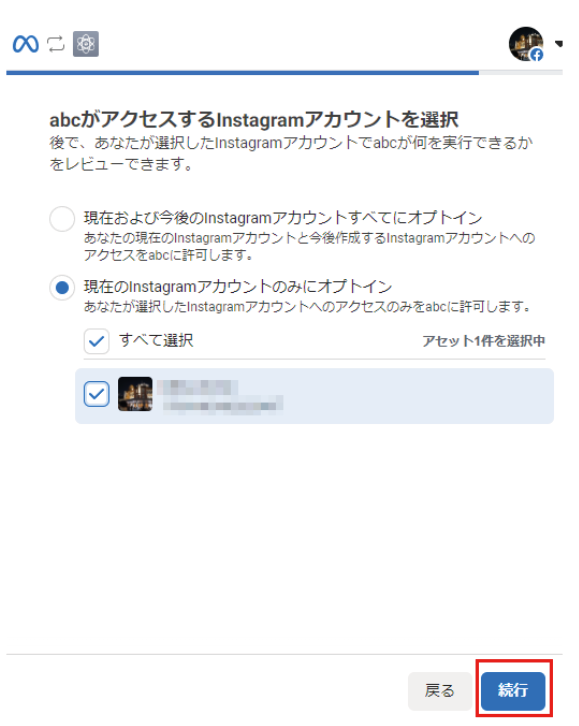
次の画面で【現在のページのみにオプトイン】を選択、Facebookページを選択し、【続行】ボタンをクリックします。

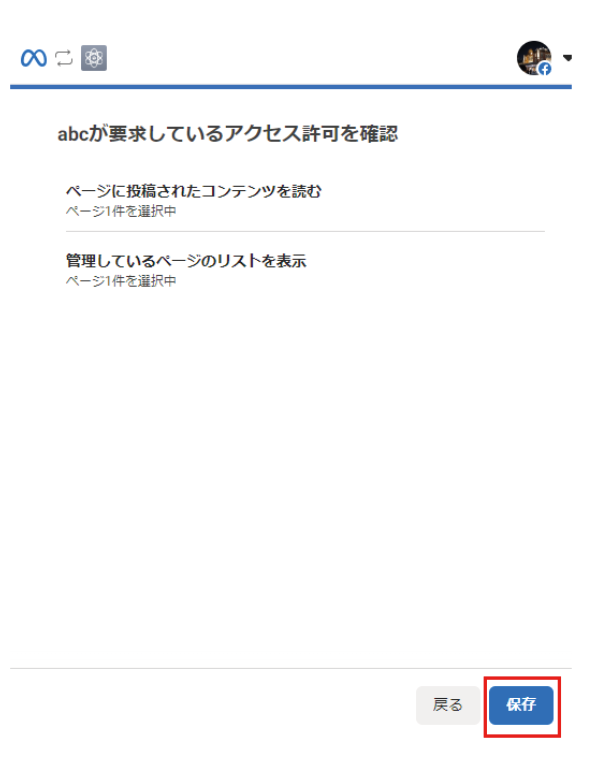
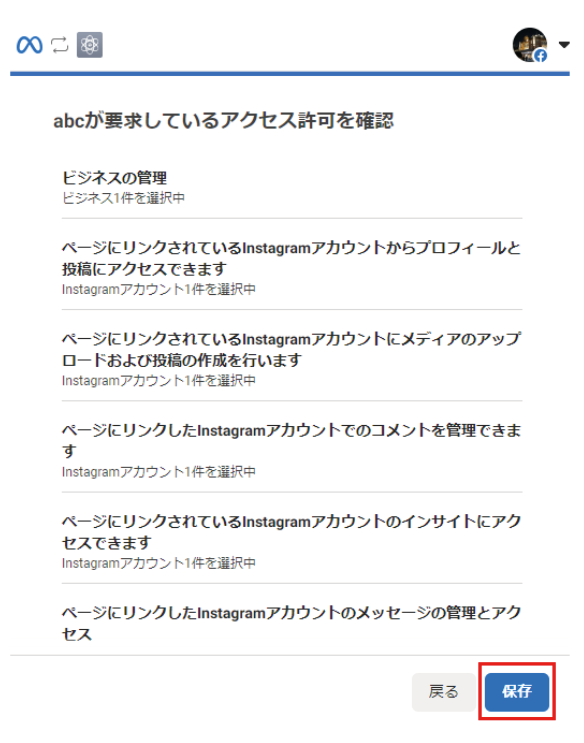
次の画面で、【保存】ボタンをクリックします。

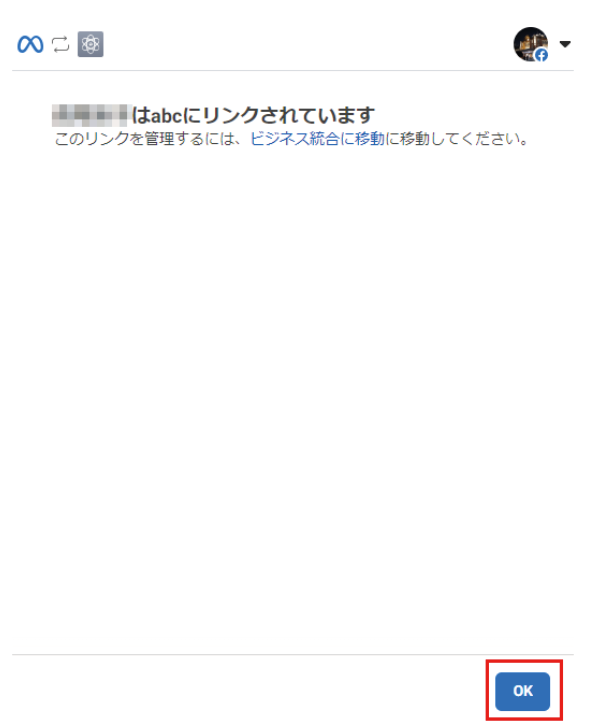
次の画面で、【OK】ボタンをクリックします。

確認画面が閉じ、グラフAPIエクスプローラ画面に戻ります。
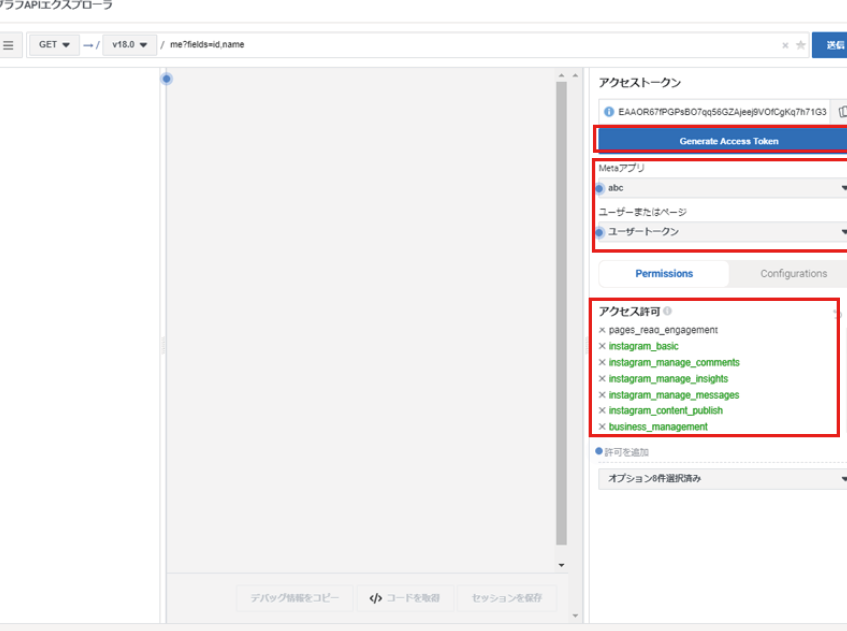
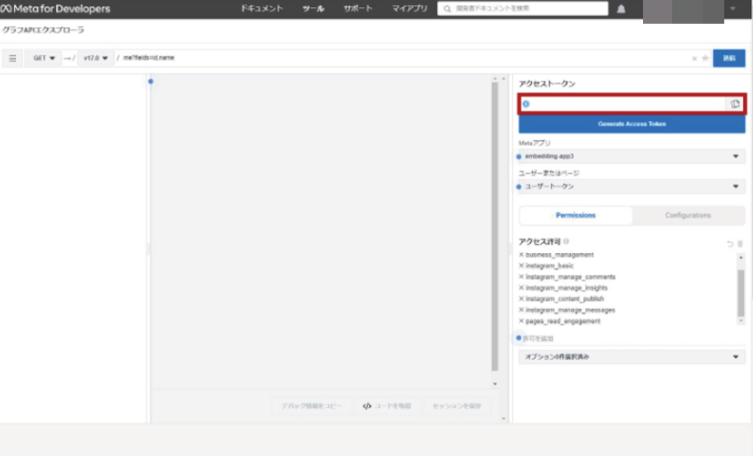
Metaアプリ名が正しいことを確認し、その下は「ユーザートークン」が選択されていること、その下のアクセス許可は、下記青枠内の合計8項目が選択せれていることを確認し、【Generate Access Token】ボタンをクリックします。

■Metaアプリ
【先ほど作成したアプリ】を選択
■ユーザーまたはページ
【ユーザートークン】を選択
■アクセス許可
下記パラメータを追加
・pages_show_list(デフォルト)
・ipages_read_engagement(デフォルト)
※以下パラメータを追加※
・instagram_basic
・instagram_manage_comments
・instagram_manage_insights
・instagram_manage_messages
・instagram_content_publish
・business_management
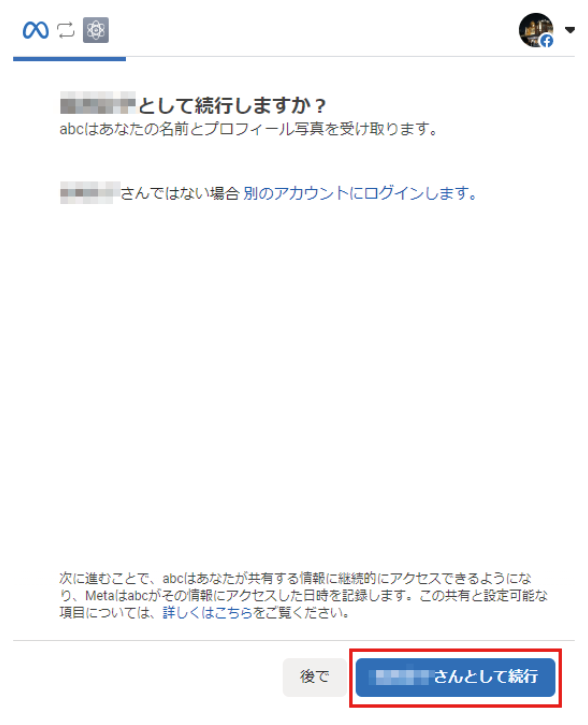
※確認画面が表示されるので、【〇〇〇〇として続行】ボタンをクリックします。

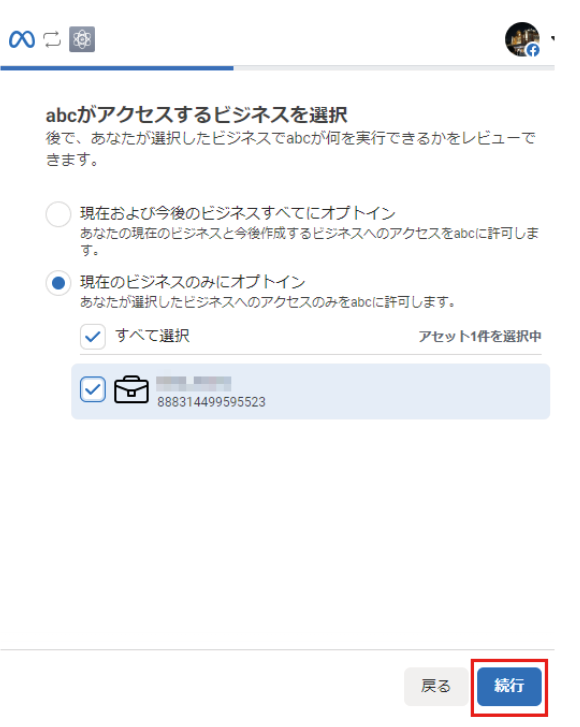
次の画面で【現在のビジネスのみにオプトイン】を選択、Facebookアカウントを選択し、【続行】ボタンをクリックします。

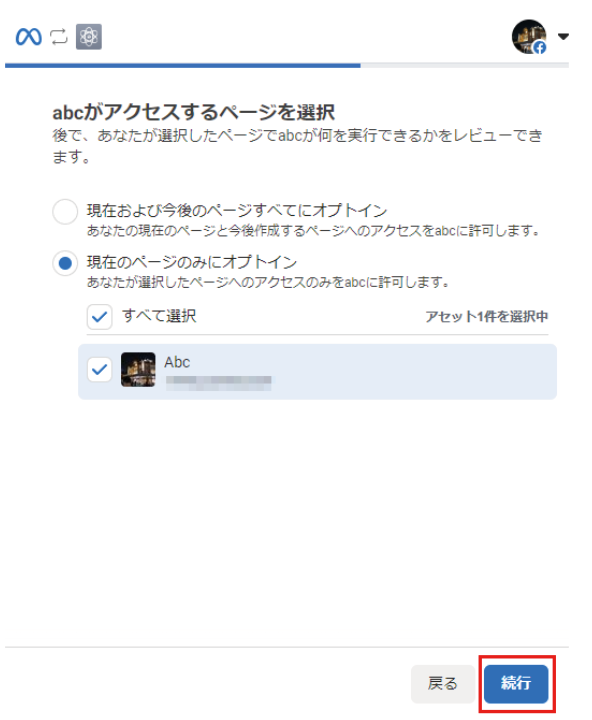
次の画面で【現在のページのみにオプトイン】を選択、Facebookページを選択し、【続行】ボタンをクリックします。

次の画面で【現在のInstagramアカウントのみにオプトイン】を選択、Instagramプロアカウントを選択し、【続行】ボタンをクリックします。

次の画面で、【保存】ボタンをクリックします。

次の画面で、【OK】ボタンをクリックします。

確認画面が閉じ、グラフAPIエクスプローラ画面に戻ります。
1つ目のアクセストークンが発行されるので、メモ帳などに控えておいてください。

5-3.2つ目のアクセストークンを取得
下記URLを書き換え、2つ目のアクセストークンを取得するためのURLを作成します。
■2つ目のアクセストークン取得URLの作成
https://graph.facebook.com/①v18.0/oauth/access_token?grant_type=fb_exchange_token&client_id=②アプリID&client_secret=③app secret&fb_exchange_token=④1つ目のアクセストークン
①使用するInstagramグラフAPIのバージョン
※InstagramグラフAPIのバージョンは
グラフAPIエクスプローラ画面左上部に【v00.0】という風な書き方で表示されています。(例:v17.0)
②1.アプリID・app secretを取得で取得したアプリid
③1.アプリID・app secretを取得で取得したapp secret
④1つ目のアクセストークン
作成したURLをブラウザ(chromeやedge、safari等)を使ってアクセスし、2つ目のアクセストークンを取得します。
アクセスした画面には、下記の様な文字列が表示されています。
赤文字の部分が2つ目のアクセストークンです。
こちらもメモ帳などに控えておいてください。
{“access_token”:”×××××××××××××××××××××××××××××××××××××ד,”token_type”:”bearer”,”expires_in”:××××××}
5-4.3つ目のアクセストークンを取得
★ここで取得するアクセストークンが、Instagram埋め込みの為に使用する【無期限トークン】と呼ばれるアクセストークンとなります。
■3つ目のアクセストークン取得の為のID取得URLの作成
https://graph.facebook.com/①v18.0/me?access_token=②2つ目のアクセストークン
①使用するInstagramグラフAPIのバージョン
②2つ目のアクセストークン
作成したURLをブラウザ(chromeやedge、safari等)を使ってアクセスし、IDを取得します。
{
“name”: “×××××××××××××××××”,
“id”: “××××××××××××××××ד
}
■上で取得したIDを使って、3つ目のアクセストークン取得の為のURLを作成
https://graph.facebook.com/①v18.0/②ID/accounts?access_token=③2つ目のアクセストークン
①使用するInstagramグラフAPIのバージョン
②ID
③2つ目のアクセストークン
作成したURLをブラウザ(chromeやedge、safari等)を使ってアクセスし、3つ目のアクセストークンを取得します。
赤文字の部分が3つ目のアクセストークンです。
以上がInstagramのアクセストークン取得の手順となります。
{
“data”: [
{
“access_token”: “×××××××××××××××××××××××××××××××××ד,
“category”: “××××××××××××××××××××××××××××××××××”,
(以下コード略)
※上記で取得した「3つ目のアクセストークン」と下記で取得する「InstagramビジネスアカウントID」が、WordPressサイトへInstagramを埋めこむ際に必要な情報になります。
6.InstagramビジネスアカウントIDを取得する
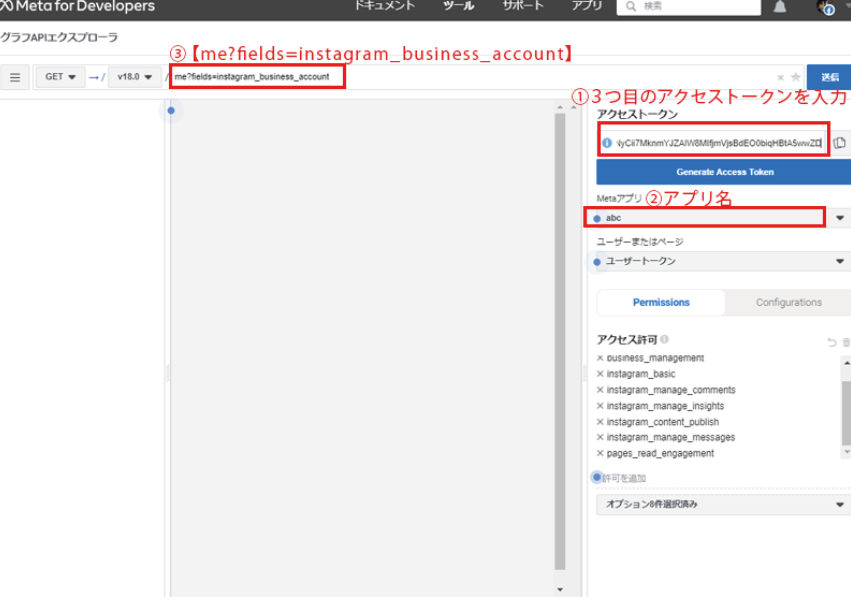
グラフAPIエクスプローラ画面に戻り、InstagramビジネスアカウントIDを検索します。

■アクセストークン
①【3つ目のアクセストークン】を入力
■Metaアプリ
②【作成したアプリ】を選択
■検索フォーム
③【me?fields=instagram_business_account】と入力
■送信ボタンをクリック
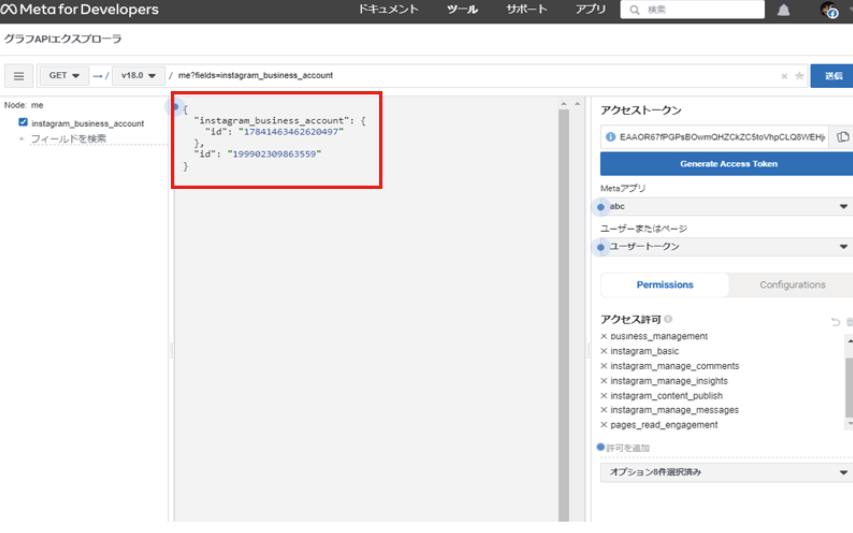
InstagramビジネスアカウントIDが表示されます。
以上がInstagramビジネスアカウントID取得の手順となります。

※最後に
Instagramの埋め込みには、以下の2点が必要です。
①5-4.3つ目のアクセストークンを取得、で取得 をした「3つ目のaccess_token(アクセストークン)」
②「6.InstagramビジネスアカウントIDを取得する、で取得した17ケタのInstagramビジネスアカウントID
上記の①と②を弊社(イデアシーディー)へお知らせ頂くことで、WordPressサイトへInstagramを埋め込む事ができます!
以上となります。
最後までお読みいただき、ありがとうございました。

